En esta publicación voy a aplicar a la imagen suministrada la propiedad CSS padding; aplicando padding, tanto al texto (casos 1 al 4) como a la imagen (casos 5 al 8).
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Pretium vulputate sapien
Diam in arcu cursus euismod quis. Fermentum iaculis eu non diam phasellus vestibulum lorem sed risus.
Tortor vitae purus faucibus ornare suspendisse sed. Nunc scelerisque viverra mauris in aliquam sem. Accumsan sit amet nulla facilisi morbi tempus iaculis. Faucibus purus in massa tempor. Tristique magna sit amet purus gravida quis. Placerat duis ultricies lacus sed turpis tincidunt. Vel orci porta non pulvinar neque laoreet. Bibendum arcu vitae purus faucibus ornare suspendisse sed vitae elementum.
El código HTML del ejemplo se muestra a continuación:
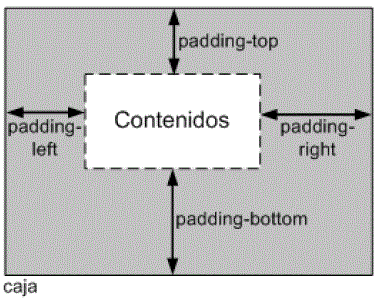
CSS define cuatro propiedades para controlar cada uno de los espacios de relleno horizontales y verticales de un elemento.
| padding-top padding-right padding-bottom padding-left | Relleno superior Relleno derecho Relleno inferior Relleno izquierdo |
|---|---|
| Valores | <medida> | <porcentaje> | inherit |
| Se aplica a | Todos los elementos excepto algunos elementos de tablas como grupos de cabeceras y grupos de pies de tabla |
| Valor inicial | 0 |
| Descripción | Establece cada uno de los rellenos horizontales y verticales de un elemento |
Cada una de las propiedades establece la separación entre el lateral de los contenidos y el borde lateral de la caja:
Vamos entonces a aplicar a la imagen suministrada titulada IMAGEN DE EJEMPLO, la propiedad CSS padding, para comprobar cómo funciona:
El código CSSes el siguiente:
.caso1 {
padding-top: 3em;
padding-right: 0em;
padding-bottom: 0em;
padding-left: 0em;
}
Lo primero que veo imprescindible citar es el significado de cada valor, antes de hacer ningún análisis. Es el siguiente:
Hecha la salvedad anterior, ¡importantísima!, volvamos a la tarea que nos plantea analizar el efecto visual del caso Nro. 1.:
Un capture de pantalla expone el efecto sobre el texto. Veámoslo a continuación:
Una imagen habla más que mil palabras, dice el refrán. Pues, claramente muestra la imagen el espacio que se abrió al aplicar sobre específicamente el párrafo 2 el CSS antes enunciado. Para hacerlo más evidente desde el punto de vista gráfico, el área que se afectó de la forma descrita, se pintó de amarillo.
El código CSS es el siguiente:
.caso2 {
padding-top: 0em;
padding-right: 0em;
padding-bottom: 3em;
padding-left: 0em;
}
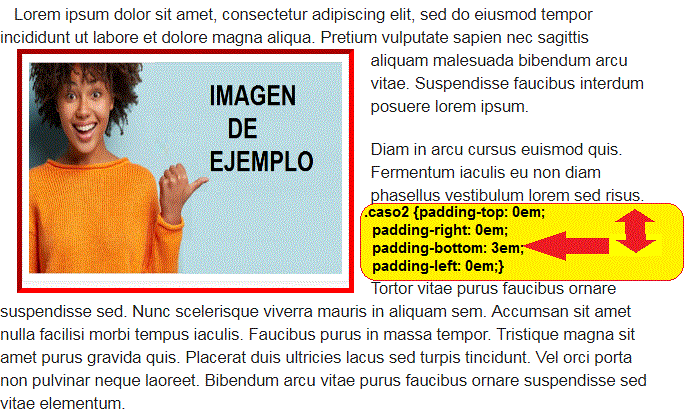
Un capture de pantalla expone el efecto sobre el texto. Veámoslo a continuación:
Acá ocurrió el efecto adverso al caso 1. Es decir, la alteración se desplazó de la parte superior a la parte inferior, y, para efectos didácticos, se destacó en amarillo el espació que se origina al aplicar padding-bottom con metodología similar al caso anterior, afectando la etiqueta p de la forma siguiente: <p class="caso2">.
El código CSS es el siguiente:
.caso3 {
padding-top: 0em;
padding-right: 5em;
padding-bottom: 0em;
padding-left: 0em;
}
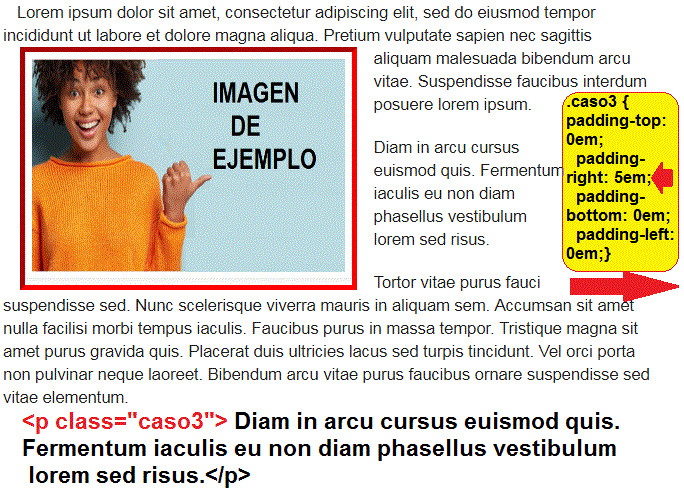
Un capture de pantalla expone el efecto sobre el texto. Veámoslo a continuación:
Para hacerlo más explícito varié la medida de 3em a 5em y puede apreciarse claramente el efecto resultante de aplicar la propiedad padding-right al mismo párrafo 2.
El código CSS es el siguiente:
.caso4 {
padding-top: 0em;
padding-right: 0em;
padding-bottom: 0em;
padding-left: 8em;
}
Un capture de pantalla expone el efecto sobre el texto. Veámoslo a continuación:
En este caso varié un poco las reglas de juego. como puede apreciarse, habilité un párrafo 4, sobre el cual apliqué la propiedad padding-left, y su visualización justifica el cambio, porque se aprecia claramente el efecto sobre el espacio izquierdo que se abrió significativamente.
La propiedad padding también se puede aplicar a una imagen. ¿Cómo así?.
Todas las imágenes vienen por defecto con borde="0". Lo primero es modificar esa condición.
Para modificar el borde por defecto de una imagen, lo sustituyes por un style donde le agregas las condiciones que quieres para tu imagen.
Para ponerlo en cristiano, voy a detallar el style que apliqué a la imagen de ejemplo. Es el siguiente:
style="display: block;border: 4px inset red; padding: 1em 0; text-align: center; clear: left; float: left;margin-right: 1em;margin-left: 1em;"
Al grano: para aplicar la propiedad padding-top, modifiqué el padding agregado a mi style de la siguiente manera: padding: 5em 0em 0em 0em; y el resultado sobre la imagen es el siguiente:
La imagen es tan concluyente, que sobran los comentarios adicionales respecto a la misma.
Para poner el efecto padding.bottom, sobre una imagen, lo voy a detallar con el style que modifiiqué de la imagen de ejemplo. Es el siguiente:
style="display: block;border: 4px inset red; text-align: center; clear: left; float: left;margin-right: 1em;margin-left: 1em;padding: 0em 0em 5em 0em;"
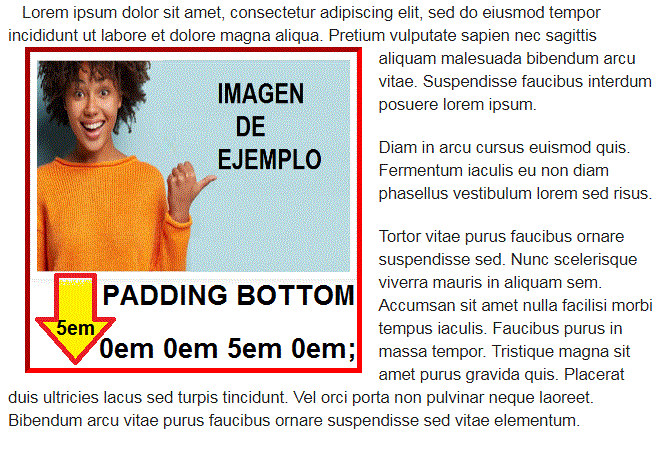
El resultado sobre la imagen es el siguiente:
Y obviamente, y en función de lo ya aprendido, el resultado se preveía que sería el adverso al anterior. Es decir, en esta oportunidad el relleno modificó el borde la imagen hacia abajo.
Para poner el efecto padding.right, sobre una imagen, lo voy a detallar con el style que modifiiqué de la imagen de ejemplo. Es el siguiente:
style="display: block;border: 4px inset red; text-align: center; clear: left; float: left;margin-right: 1em;margin-left: 1em;padding: 0em 10em 0em 0em;;"
El resultado sobre la imagen es el siguiente:
Para poner el efecto padding-left, sobre una imagen, lo voy a detallar con el style que modifiiqué de la imagen de ejemplo. Es el siguiente:
style="display: block;border: 4px inset red; text-align: center; clear: left; float: left;margin-right: 1em;margin-left: 1em;padding:0em 0em 0em 10em;"
El resultado sobre la imagen es el siguiente:
Con el caso anterior, concluyo con los casos de aplicación de la propiedad padding.
Esta publicación complementa la que dediqué para la exposiciñon de su teoría. El motivo de la separación es por la amplitud de la explicación que genera tanto la teoría como la práctica, pudiéndose separar tal como lo hice acá. La teoría la puedes consultar pinchando la siguiente URL: https://anatomiadelasciberpaginas.blogspot.com/2021/01/mis-apuntes-sobre-el-relleno-o-padding.html