| |
|---|
|
|
INTRODUCCIÓN
HTML5 introduce un conjunto nuevo de elementos inline, solo que ya no se llaman elementos inline sino text-level semantics o semántica a nivel de texto. Uno de ellos es la etiqueta mark. Cuando realizamos una búsqueda en ciertos sitios, los elementos encontrados en la página aparecen remarcados para facilitar su localización. Hasta ahora el estilo se aplicaba con etiquetas <span>, pero esta solución no es semántica. Es ahí donde entra en escena la nueva etiqueta <mark>:
Definición y uso
La etiqueta <mark> como se puede deducir por su nombre es utilizada para marcar el contenido de manera que pueda resaltarse y diferenciarse de los demás, su particularidad viene a que su función puede ser una dependencia del comportamiento del usuario, ya que en algunas ocasiones esta etiqueta puede indicar algún tipo de actividad reciente.Utilice la etiqueta <mark> si desea resaltar partes del texto con marcado.
La Etiqueta HTML Mark <mark> representa un texto marcado o resaltado como referencia o anotación, debido a su relevancia o importancia en un contexto particular.
La etiqueta en sí se encarga de agregar distintos estilos al texto para que este destaque del resto, ya sea un color de fondo o algún relieve, con esto se pretende mejorar la experiencia del usuario en caso de que este haya realizado una consulta o de que haya realizado alguna actividad donde el marcado le resulte de ayuda.
La etiqueta mark se emplea para indicar una parte del documento que ha sido resaltado debida a la actividad de un usuario. El contexto más común es en la búsqueda, donde las palabras buscadas son resaltadas en los resultados.
Si marcamos aquellas palabras que el usuario introdujo en la casilla de búsqueda le resultará mucho más sencillo identificar el párrafo o sección donde se habla del tema buscado. Fuera de esta función, la etiqueta se puede utilizar para mejorar la interacción del usuario con el contenido, haciendo destacar fragmentos.
No hay que confundir su uso con el de las etiquetas em o strong. Estos 2 elementos se emplean para dar énfasis e importancia. Sin embargo, mark separa el contenido objeto de una búsqueda del usuario.
En https://developer.mozilla.org/ se encuentra un excelente ejemplo (citado al pie de página):
Sintaxis de la etiqueta mark HTML5
<mark> Texto resaltado </mark>
Tal y como se puede ver en la sintaxis esta nueva etiqueta engloba entre sus tags el texto a resaltar
Atributos globales
La etiqueta <mark> también admite los atributos globales en HTML.
Atributos de evento
La etiqueta <mark> también admite los atributos de evento en HTML.
IR A PORTAFOLIO
PROPIEDADES
| Categorías de contenido | Contenido de flujo, contenido de párrafo, contenido palpable |
|---|---|
| Contenido permitido | Contenido estático |
| Omisión de etiquetas | None, both the starting and ending tag are mandatory. |
| Elementos padre permitidos | Cualquier elemento que acepte contenido estático |
| Roles ARIA permitidos | Cualquiera |
| Documento normativo | HTML 5, sección 4.6.17 |
| DOM interface | HTMLElement |
COMPATIBILIDAD CON LOS NAVEGADORES
Nota: Internet Explorer 8 y versiones anteriores, no soportan la etiqueta <mark>.
IR A PORTAFOLIO
CÓMO USAR LA ETIQUETA MARK
La etiqueta mark HTML5 sirve para representar un texto relevante, este puede ser importante o no dentro del contexto de la página. No confundir con la etiqueta strong que indica enfasis e importancia.
Por ejemplo, podremos usar mark cuando tengamos que resaltar el texto relevante en un listado de resultados de búsquedas para facilitar su visualización.
Otras etiquetas interesantes con similar funcionamiento son:
- bdi que sirve para aislar el texto y respetar su orientación de derecha a izquierda.
- wbr para realizar saltos de línea condicionales en los párrafos.
Otro elemento interesante es la etiqueta template.
<q> o en otro bloque <blockquote>, generalmente indica texto que es de especial interés pero que no está destacado en el material de origen, o material que necesita especial escrutinio, aunque el autor original no lo considerase importante.<mark> indica una parte del contenido del documento que probablemente sea relevante para el usuario. Por ejemplo, se puede utilizar en una página que muestra los resultados de búsqueda para resaltar cada uno de estos por palabra.<mark> para resaltado de sintaxis; usa el elemento <span> para este fin.No se debe confundir la etiqueta <mark> con la etiqueta <strong>. Mientras <mark> se utiliza para denotar intervalos de texto de especial relevancia, en función totalmente diferente encontramos que <strong> se utiliza para denotar intervalos de texto de especial importancia,
La etiqueta mark se puede añadir al documento usando código del lado de servidor (PHP) o mediante JavaScript una vez la página haya sido cargada.
IR A PORTAFOLIOEJEMPLOS
Tal y como se puede ver en la sintaxis esta nueva etiqueta engloba entre sus tags el texto a resaltar.
Ejemplo Nro. 1 de la etiqueta mark HTML5
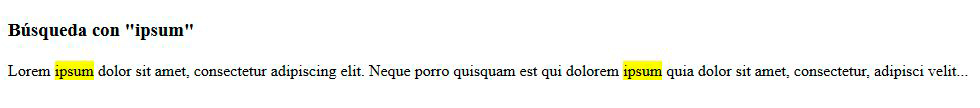
En líneas anteriores de este post indiqué que la funcionalidad de esta etiqueta es la de resaltar textos. Dichos textos pueden ser las palabras de resultados de una búsqueda.
Hasta ahora se resaltaban con etiquetas span y similares, lo cual semánticamente no es correcto. Os pongo un ejemplo:
Ejemplo Nro. 2 de la etiqueta mark HTML5
Mostraré un ejemplo de uso
Las palabras entre <mark> estarán resaltadas sin necesidad de usar CSS.

Usando <mark>
Normalmente la mayoría de los navegadores mostrarán el tag <mark> HTML5 con los siguientes valores predeterminados:
mark {
background-color: yellow;
color: black;
}
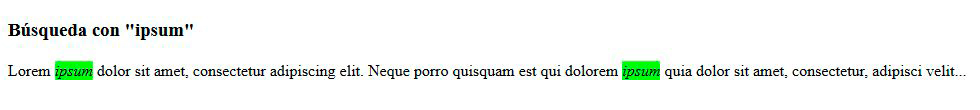
Aunque si queremos podemos redefinir el estilo de esta nueva etiqueta con hojas de estilo, de la misma forma que se hace con las etiquetas de HTML, por ejemplo, para cambiar el color de fondo al color que convenga a la publicación, o preferencia del autor.
En caso de que no guste el estilo por defecto, siempre se puede cambiar.

La etiqueta mark modificada
Ejemplo Nro. 3 de la etiqueta mark HTML5
Como ya se mencionó, la etiqueta mark nos permite resalta una o varias palabras dentro de un texto. Veamos:
No te <mark>olvides</mark> de comprar el periódico de <mark>hoy</mark>
No te olvides de comprar el periódico de hoy
Y hasta aquí el post de hoy, espero que os haya sido útil. A seguir aprendiendo más sobre códigos 🙂
Ejemplo Nro. 4 de la etiqueta mark HTML5
Se suele utilizar muchas veces al hacer una búsqueda de una palabra: La palabra que estamos buscando la resaltamos de esta forma en todo el documento.
Resultados de la búsqueda de la palabra ’anillo’
- La tienda tiene un surtido de anillos muy elegantes...
- Un cliente compró un anillo de bodas


